How to add a favicon to a website in a single line of HTML?
This blog explains how to add a favicon to a webpage and its uses.
Each of us would log in to websites or view multiple sites every day in our life. And most of us are guilty of having more than one tab open in a browser eg: Facebook, Amazon, Google, Gmail, etc, and even with so many tabs open, we are still able to click on the correct tab by looking at that small icon on the browser tab which gives us an indication as to which site it is.
Have you ever wondered what that small icon next to the browser title called is?
Well, that is the favicon.
As part of this blog, we are going to see,
What is a favicon?
How to identify a favicon on a webpage?
How to add a favicon to a website with just a single line of HTML?.
Does favicon help with SEO?
What is a favicon?
A favicon is a small icon associated with a website/page/application which is present next to the webpage title in a browser.
It helps users visually identify websites more easily within browser tabs, bookmarks, shortcuts, and address bars. Example - When more browser tabs are open by the favicon user can quickly identify the tab and click on it to view the webpage or the same goes for when there are more bookmarks present etc. With so many tabs/bookmarks open favicon makes it easier for users to identify the site by the image.
How to identify a favicon on a webpage?

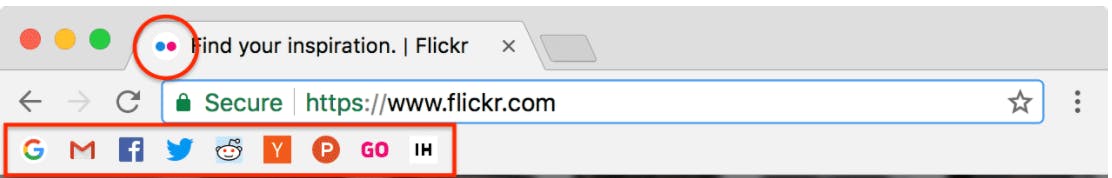
The highlighted icon in a circle is how it shows on the browser when the tabs are open.
The highlighted icon in the rectangle below is how it shows when the website is bookmarked. You can see a list of favicons for websites bookmarked here eg: google, Facebook, Gmail, etc
How to add a favicon to a website?
<head>
<title> My test site </title>
<link rel="shortcut icon" type="image/jpg" href="images/favicon.png"/>
.....
</head>
- add a link tag in the head section of your webpage. [Refer to the above code piece.].
link tag should have the rel attribute value as
icon if just using it for a favicon next to the browser title/bookmarks/address bars etc.
the same icon will be used when the webpage is saved as a shortcut to your desktop/laptop.
href="images/favicon.png"
add the path to the favicon as the href value
Square icons are expected to be used as favicons. Most used sizes are - 16x16, 32x32, or 48x48.
Back in the day, the image extension for favicon was .ico for old browsers, but in recent times mostly .png or svg type images are used.
Does favicon help with SEO?
The more important question to ask does favicon helps with search engine optimization(SEO). No, it directly does not influence SEO, but it does help in creating brand awareness among the users visiting the site because most favicons are logos of the particular brand. Users are mostly seen to revisit pages that have the favicon present compared to the ones which does not. Because when people see a website without one, they tend to feel that it's not a genuine site.
Well, that is it for this blog, and by now you should know how to add a favicon to a website and its uses.
Follow me on Twitter | LinkedIn for more web development related tips and posts. Feedbacks and suggestions are welcome.
